直接上代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
ul li{
display:block;
}
</style>
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$(document).on('click','#plus',function(){
var $this = $(this);
var div="<div class='control-keyword'><div class='controls'><b class='control-label'><span style='color: #ff0000;'>*</span> 关键词 <input class='span5' name='keyword' type='text' value='' placeholder='请输入关键词' /> <input class='span3' name='put_num' type='text' placeholder='最少50起步' value='' />份<input type='button' id='plus' value='+'><input type='button' id='reduce' value='-'></b></div></div>";
$this.parents('.control-keyword').after(div);
})
$(document).on('click','#reduce',function(){
var $this = $(this);
var div = $this.parents('.control-keyword');
var length = $('.control-keyword');
if (length.length > 1) {
$this.parents('.control-keyword').remove()
}
})
});
</script>
</head>
<body>
<div class="control-keyword">
<div class='controls'>
<b class='control-label'><span style="color: #ff0000;">*</span> 关键词 <input class='span5' name="keyword" type='text' value="" placeholder="请输入关键词" /> <input class='span3' name="put_num" type='text' placeholder="最少5起步" value="" />份<input type="button" id="plus" value="+"><input type="button" id="reduce" value="-"> </b>
</div>
</div>
</body>
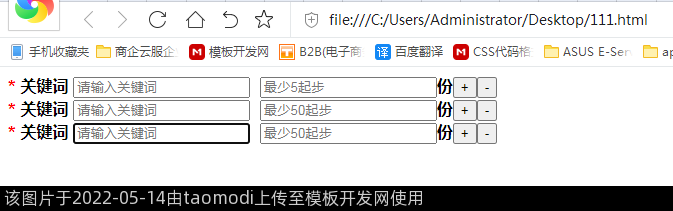
</html>最终效果





































 18605917465
18605917465 客服QQ
客服QQ