代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<style>
table, th, td {
border: 1px solid black;
}
th, td {
width: 120px;
height: 40px;
line-height: 40px;
text-align: center;
}
.even {
background-color: dodgerblue;
}
.odd {
background-color: pink;
}
div:nth-child(2) {
display: none;
}
</style>
<script>
$(function () {
// 设置奇数偶数行的背景颜色
$("tr:even").addClass("even");
$("tr:odd").addClass("odd");
//设置全选和取消全选事件
$("thead th:first").append("<span id='show'></span>")
$("thead input:checkbox").click(function () {
if ($(this).prop("checked")) {
$("tbody input:checkbox").prop("checked", true);
$("#show").replaceWith("<span id='show'>已全选</span>");
} else {
$("tbody input:checkbox").prop("checked", false);
$("#show").replaceWith("<span id='show'>已取消全选</span>");
}
});
//新增商品
$("div:nth-child(1)>input:button").click(function () {
$("div:nth-child(2)").show("slow");
});
//"取消" 按钮
$("div:nth-child(2) :reset:last").click(function () {
$("div:nth-child(2)").hide("slow");
});
//"确定" 按钮
$("div:nth-child(2) :reset:first-child").click(function () {
$("div:nth-child(1) tbody").append(" <tr>\n" +
" <td><input type=\"checkbox\"/></td>\n" +
" <td></td>\n" +
" <td></td>\n" +
" <td></td>\n" +
" <td><a href=\"#\">修改</a> <a href=\"#\">删除</a></td>\n" +
" </tr>");
// 获取文本框节点
var textDom = $("div:nth-child(2) :text");
// 获取td节点
var tdDom = $("div:nth-child(1) tr:last td");
for (var i = 0; i < textDom.length; i++) {
//获取文本框内容
var content = textDom.eq(i).val();
// 把文本框获取的内容写入到td内
tdDom.eq(i + 1).text(content);
}
//添加背景颜色
$("tr:even").addClass("even");
$("tr:odd").addClass("odd");
$("div:nth-child(2)").hide("slow");
});
//给当前和未来元素添加绑定事件
$("tbody").on("click", "td>a:nth-child(2)", function () {
if (confirm("确定要删除吗?")) {
//取消背景颜色
$("tr:even").removeClass("even");
$("tr:odd").removeClass("odd");
//移除tr
$(this).parent().parent().remove()
//添加背景颜色
$("tr:even").addClass("even");
$("tr:odd").addClass("odd");
}
});
});
</script>
</head>
<body>
<div>
<input type="button" value="新增"/>
<table cellpadding="0px" cellspacing="0px">
<thead>
<tr>
<th><input type="checkbox"/></th>
<th>序号</th>
<th>分类名</th>
<th>分类描述</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox"/></td>
<td>1</td>
<td>1</td>
<td>1</td>
<td><a href="#">修改</a> <a href="#">删除</a></td>
</tr>
<tr>
<td><input type="checkbox"/></td>
<td>2</td>
<td>2</td>
<td>2</td>
<td><a href="#">修改</a> <a href="#">删除</a></td>
</tr>
<tr>
<td><input type="checkbox"/></td>
<td>3</td>
<td>3</td>
<td>3</td>
<td><a href="#">修改</a> <a href="#">删除</a></td>
</tr>
<tr>
<td><input type="checkbox"/></td>
<td>4</td>
<td>4</td>
<td>4</td>
<td><a href="#">修改</a> <a href="#">删除</a></td>
</tr>
</tbody>
</table>
</div>
<!--新增列表-->
<div>
<form>
<table>
<tr>
<td>序号</td>
<td><input type="text"/></td>
</tr>
<tr>
<td>分类名</td>
<td><input type="text"/></td>
</tr>
<tr>
<td>分类描述</td>
<td><input type="text"/></td>
</tr>
<input type="reset" value="确定"/>
<input type="reset" value="取消"/>
</table>
</form>
</div>
</body>
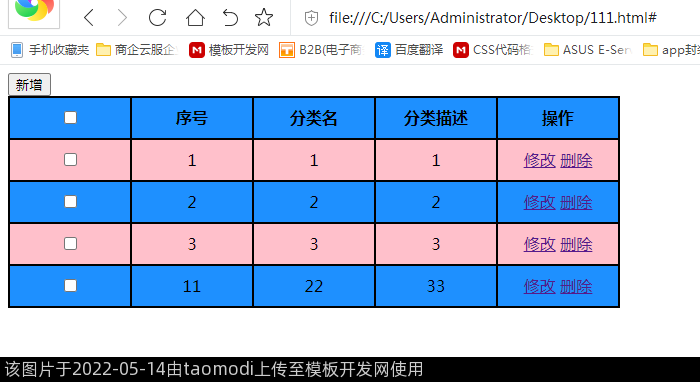
</html>效果图






































 18605917465
18605917465 客服QQ
客服QQ