一、本文解决的问题:
在浏览器弹框提示保存密码后,会员修改资料时保存的密码回显在密码框中,测试浏览器:IE,谷歌,火狐,360极速
二、现象及问题:
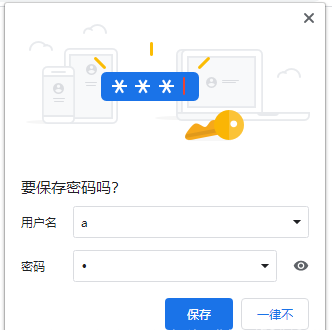
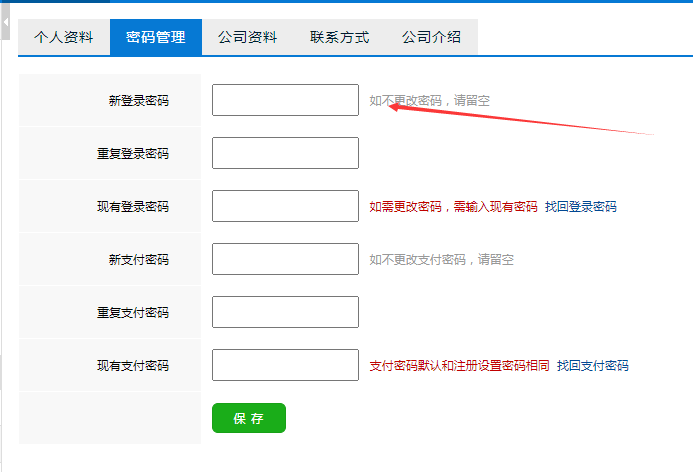
1、登录后弹框提示保存密码:(谷歌浏览器示例)

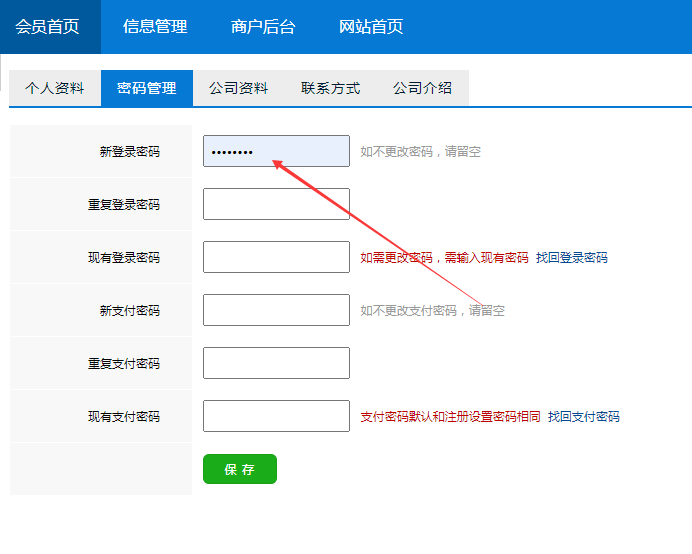
2、点击保存,用户在修改资料时,保存的密码就会被回显到新登录密码:(这个是浏览器对 type="password" 属性的一种自动回显的正常逻辑,这里可以百度去了解一下。)

到了这里,很多不明白浏览器逻辑的用户误认为要修改密码,导致修改了无数次的密码,这里还是回显......
三、解决方法
找到会员中心的这个模板文件member/edit.htm
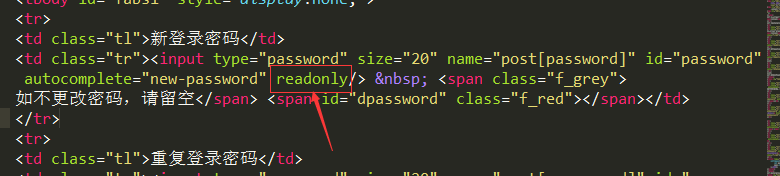
3.1、搜 新登录密码 ,在原属性代码中加上 readonly ,效果如图

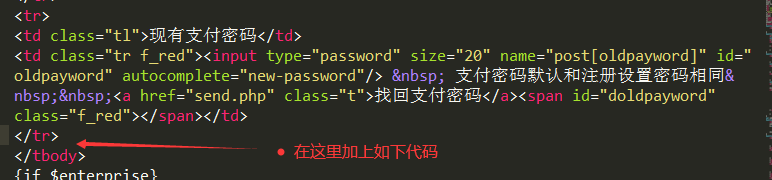
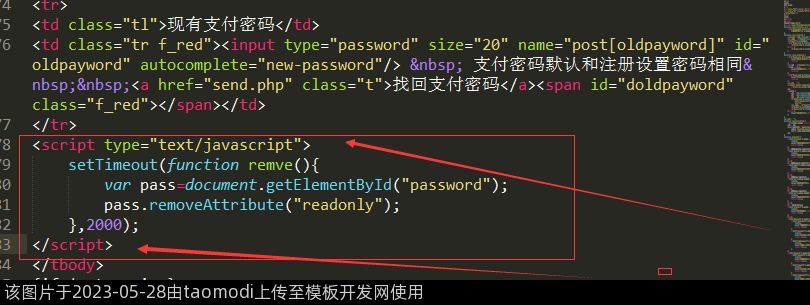
3.2、再搜 现有支付密码
如图

这里需要新加代码,让浏览器的回显失效,就是先告诉浏览器不写入 readonly ,延迟时间通过JS取消 readonly ,让其框取消readonly属性,使密码框可以写入
<script type="text/javascript">
setTimeout(function remve(){
var pass=document.getElementById("password");
pass.removeAttribute("readonly");
},2000);
</script>添加后的效果

刷新页面,就会是这样的效果了

四:如果上述教程还是有提示,就直接将整段代码换掉。
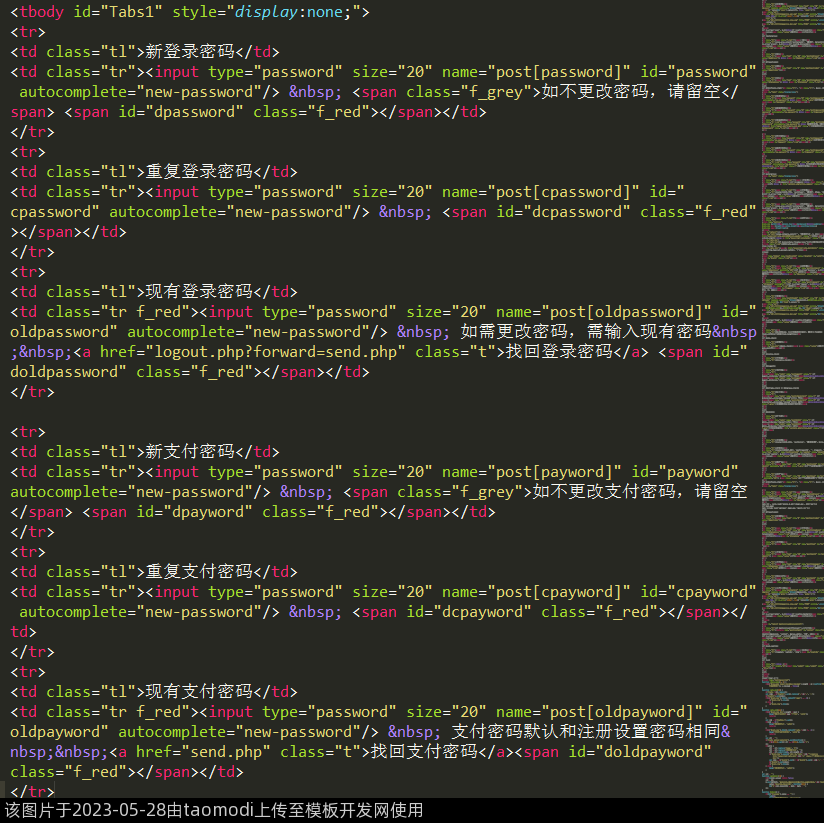
如图:原来默认的8.0的模板

9.0的模板默认如图

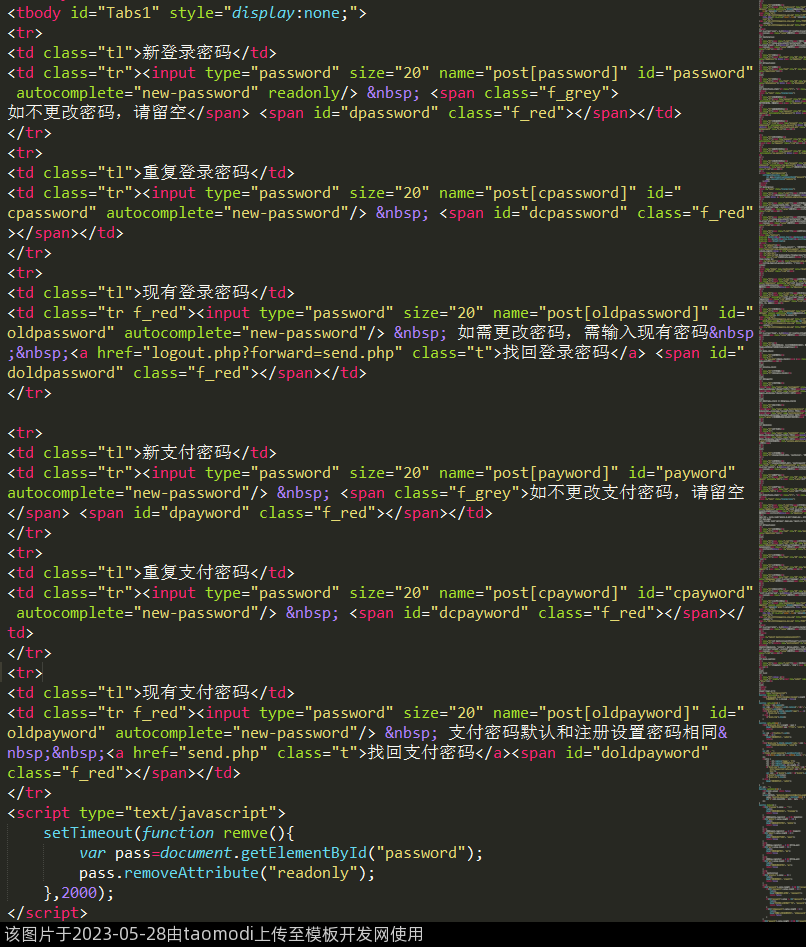
换成后的效果

整段代码如下(适用于8.0和9.0,7.0没有测试)
<tbody id="Tabs1" style="display:none;">
<tr>
<td class="tl">新登录密码</td>
<td class="tr"><input type="password" size="20" name="post[password]" id="password" autocomplete="new-password" readonly/> <span class="f_grey">如不更改密码,请留空</span> <span id="dpassword" class="f_red"></span></td>
</tr>
<tr>
<td class="tl">重复登录密码</td>
<td class="tr"><input type="password" size="20" name="post[cpassword]" id="cpassword" autocomplete="new-password"/> <span id="dcpassword" class="f_red"></span></td>
</tr>
<tr>
<td class="tl">现有登录密码</td>
<td class="tr f_red"><input type="password" size="20" name="post[oldpassword]" id="oldpassword" autocomplete="new-password"/> 如需更改密码,需输入现有密码 <a href="logout.php?forward=send.php" class="t">找回登录密码</a> <span id="doldpassword" class="f_red"></span></td>
</tr>
<tr>
<td class="tl">新支付密码</td>
<td class="tr"><input type="password" size="20" name="post[payword]" id="payword" autocomplete="new-password"/> <span class="f_grey">如不更改支付密码,请留空</span> <span id="dpayword" class="f_red"></span></td>
</tr>
<tr>
<td class="tl">重复支付密码</td>
<td class="tr"><input type="password" size="20" name="post[cpayword]" id="cpayword" autocomplete="new-password"/> <span id="dcpayword" class="f_red"></span></td>
</tr>
<tr>
<td class="tl">现有支付密码</td>
<td class="tr f_red"><input type="password" size="20" name="post[oldpayword]" id="oldpayword" autocomplete="new-password"/> 支付密码默认和注册设置密码相同 <a href="send.php" class="t">找回支付密码</a><span id="doldpayword" class="f_red"></span></td>
</tr>
<script type="text/javascript">
setTimeout(function remve(){
var pass=document.getElementById("password");
pass.removeAttribute("readonly");
},2000);
</script>
</tbody>总结原理
其实就是告诉浏览器不写入 readonly ,通过JS用setTimeout延迟时间,让其框取消readonly属性,使密码框可以写入




































 18605917465
18605917465 客服QQ
客服QQ