JS库介绍
Sortable.js一个功能强大的JavaScript 拖拽库!!!用于在网页上创建可拖放和可排序的元素。它提供了简单而强大的 API,使开发人员能够轻松地实现拖放功能,并允许用户通过拖放来重新排序列表、网格和其他元素。
主要有以下特性:
兼容性好:支持触屏设备和大部分浏览器,支持现代浏览器,并提供了对旧版浏览器的向后兼容性;
简单:简单的API,方便使用,通过简单的 HTML 结构和 JavaScript API,可以快速实现拖放排序功能;
原生:基于原生HTML5中的拖放API;
CSS框架兼容性:支持所有的css框架,像Bootstrap、DESTOON也支持;
零依赖:不依赖Jquery等其他框架;
SPA支持良好:支持多种框架(angular、vue、react等);
高度可定制:通过配置选项和回调函数,可以自定义拖放行为和排序效果;
交互性:除了基本的拖放功能外,SortableJS 还提供了丰富的交互性选项,如拖放动画、排序同步等;
社区支持:SortableJS 有一个活跃的开发者社区,为使用该库的开发者提供支持、插件和示例。
使用方法
var sortable = new Sortable(Dd('Sortable'), {
animation: 100,
});在html中引入
<script type="text/javascript" sr c="sortable.min.js"></script>
注意教程中 sr c有个空格,实际使用中为 src
在DESTOON中使用
1、先把附件下载后上传到 static/script 目录下。
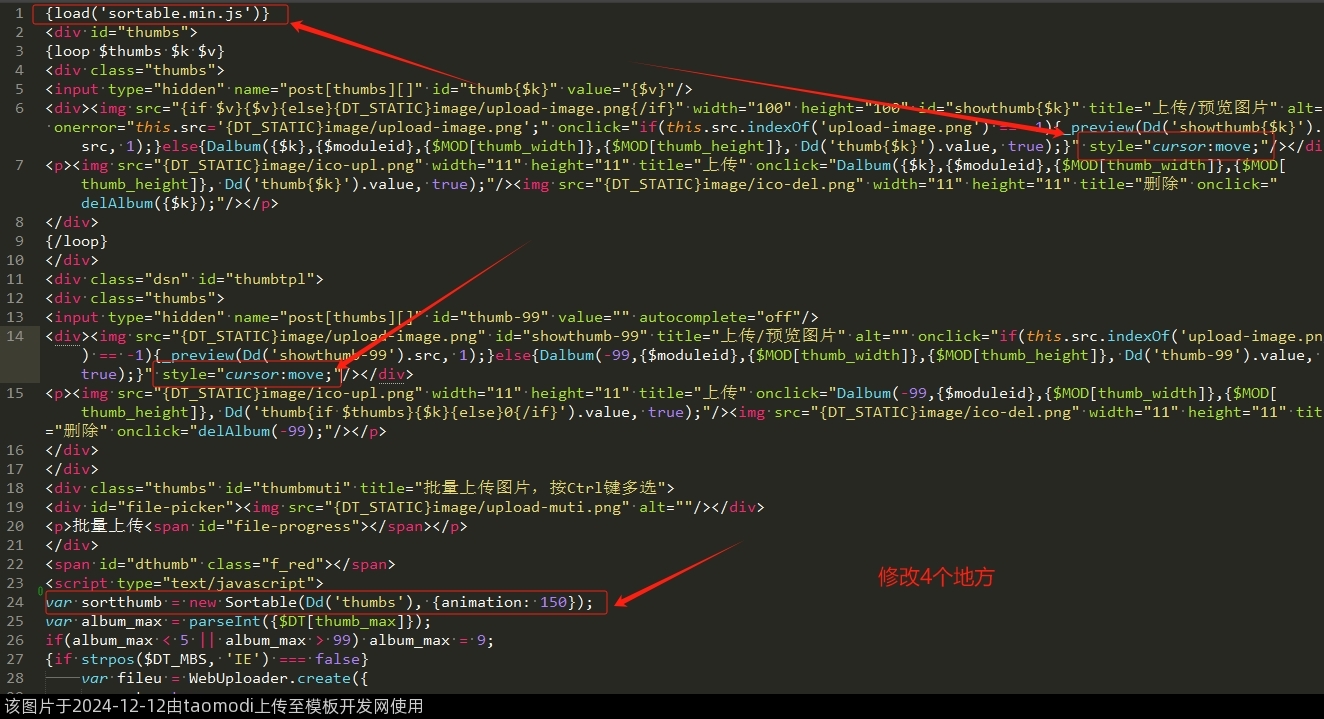
2、已默认模板为例:找 模板 template/default/chip/upload-album.htm ,在第一行加上
{load('sortable.min.js')}3、继续找 上传/预览图片 后面加上 拖动排序
上传/预览图片 拖动排序
4、继续找 .value, true);}" 后面加上
style="cursor:move;"
5、继续找 <script type="text/javascript"> 下面加上
var sortthumb = new Sortable(Dd('thumbs'), {animation: 100});整体修改看图
































 18605917465
18605917465 客服QQ
客服QQ