话不多说,直接上代码
遮罩层:
width: 100%; height: 100%; position: fixed; left: 0; top: 0; background: rgba(0,0,0,0.6); z-index: 100;
显示层:
width: 100%; height: 500px; background: url(box_bg.png) no-repeat; background-size: cover; position: fixed; top: 50%; left: 50%; -moz-transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); z-index: 200;
注意:
用top:50% left:50%定位后元素的左上角会处于页面中间。
transform:translateX(-50%) translateY(-50%)是CSS3的新写法,让元素相对于他自身的宽高反向移动。配合上面的代码就能实现居中定位,而且适用于不确定宽高的元素,但是在低版本IE不兼容。
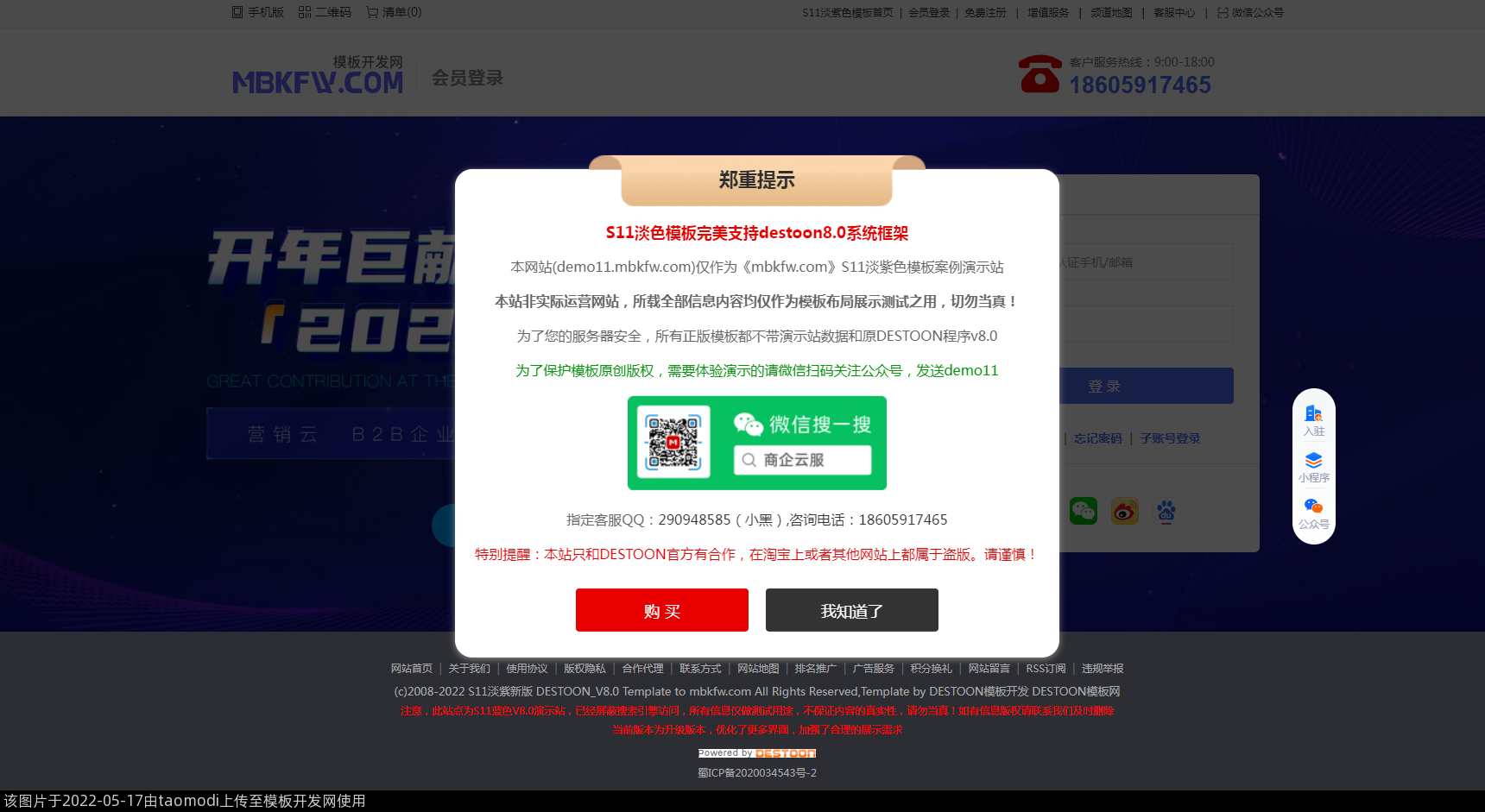
效果图:





































 18605917465
18605917465 客服QQ
客服QQ