destoon的单表默认不支持前端显示,今天我们就盘它,这种方式只对会员提交有效,使用本站提供的代码请对应修改成你自己的各项id
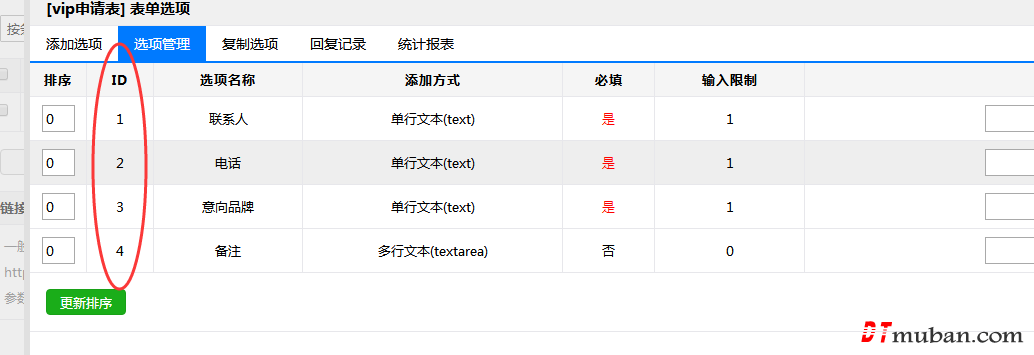
演示参数为:

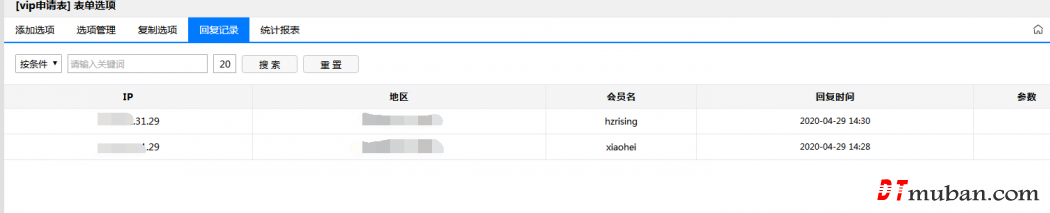
回复记录:

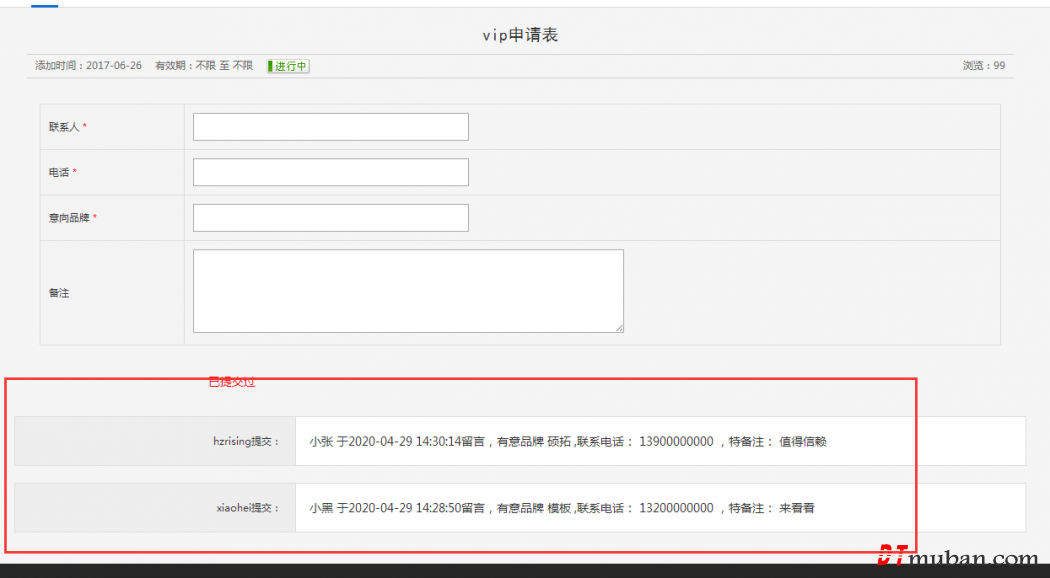
回复调取后的效果:

前端代码(其中 $itemid为表单id,qid为各项数值)
<!--{php $xhbq=tag("table=form_record&condition=fid=$itemid&pagesize=10&order=addtime desc&template=null");}-->
{loop $xhbq $i $t}
<table width="100%" cellpadding="16" cellspacing="1" bgcolor="#DDDDDD">
<tr>
<td align="right" bgcolor="#EEEEEE" width="300">{if $t[username]}{$t[username]}{else}{$t[ip]}{/if}提交:</td>
<td bgcolor="#FFFFFF" style="font-size:14px;line-height:180%;">
<!--{php $xhbqa=tag("table=form_answer&condition=fid=$itemid and qid=1 and username='".$t[username]."'&pagesize=1&order=addtime desc&template=null");}-->
{loop $xhbqa $i $v}
{$v[content]}
{/loop}
于{timetodate($t[addtime], 6)}留言,有意品牌
<!--{php $xhbqc=tag("table=form_answer&condition=fid=$itemid and qid=3 and username='".$t[username]."'&pagesize=1&order=addtime desc&template=null");}-->
{loop $xhbqc $i $v}
{$v[content]}
{/loop}
,联系电话:
<!--{php $xhbqb=tag("table=form_answer&condition=fid=$itemid and qid=2 and username='".$t[username]."'&pagesize=1&order=addtime desc&template=null");}-->
{loop $xhbqb $i $v}
{$v[content]}
{/loop}
,特备注:
<!--{php $xhbqd=tag("table=form_answer&condition=fid=$itemid and qid=4 and username='".$t[username]."'&pagesize=1&order=addtime desc&template=null");}-->
{loop $xhbqd $i $v}
{$v[content]}
{/loop}
</td>
</tr>
</table>
<div class="b20"> </div>
{/loop}
{/if}







































 18605917465
18605917465 客服QQ
客服QQ