
把autoplay属性合起来了,切换时间属性是因为 之前写了两个autoplay 后面的把前面的覆盖了,所以没有效果我已经把两个合在一起了,这样子就不会出现失效的错误了
导入swiper js和css
使用方法
<link rel="stylesheet" type="text/css" href="./css/swiper.css"/>
<script src="./js/swiper.js" type="text/javascript" charset="utf-8"></script>
以第一个轮播为列:
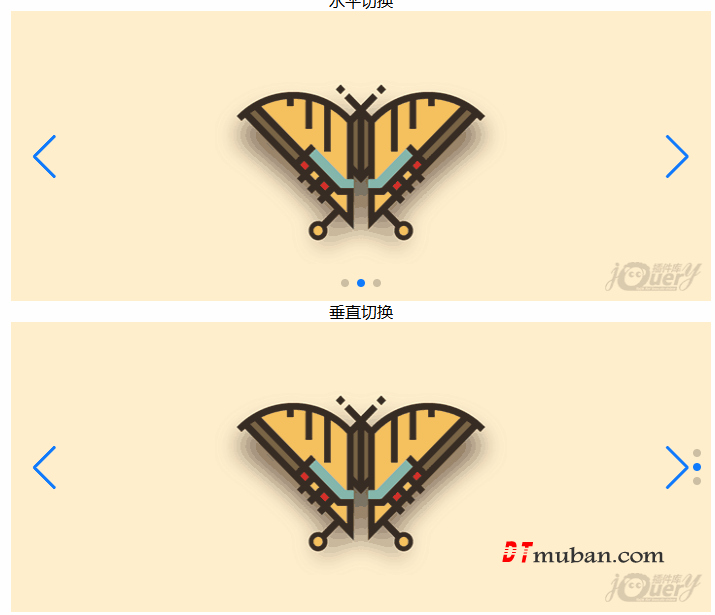
水平切换
<div class="swiper-container" id="case1">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="img/t1.png"></div>
<div class="swiper-slide"><img src="img/t2.png"></div>
<div class="swiper-slide"><img src="img/t4.png"></div>
</div>
<!-- 导航按钮 上一页下一页 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- 分页器 -->
<div class="swiper-pagination"></div>
<!-- 滚动条 -->
<div class="swiper-scrollbar"></div>
</div>
js内容:
var mySwiper = new Swiper('#case1', {
autoplay: true, //可选选项,自动滑动
initialSlide: 1, //默认显示第二张图片索引从0开始
speed: 2000, //设置过度时间
autoplay: {
delay: 3000
},
<!-- 分页器 -->
pagination: {
el: '.swiper-pagination',
clickable: true,
},
<!-- 导航按钮 上一页下一页 -->
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
<!-- 滚动条 -->
scrollbar: {
el: '.swiper-scrollbar',
hide: true,
},
autoplay: {
disableOnInteraction: false,
},
});
css内容:设置了一下宽高,居中显示
p{text-align: center;}
img{ width: 43.75rem;
height: 18.125rem;
}
.swiper-container{
width: 43.75rem;
height: 18.125rem;
margin:0 auto;
}
提取码:iwoi








































 18605917465
18605917465 客服QQ
客服QQ