一、修改ueditor.all.js 文件
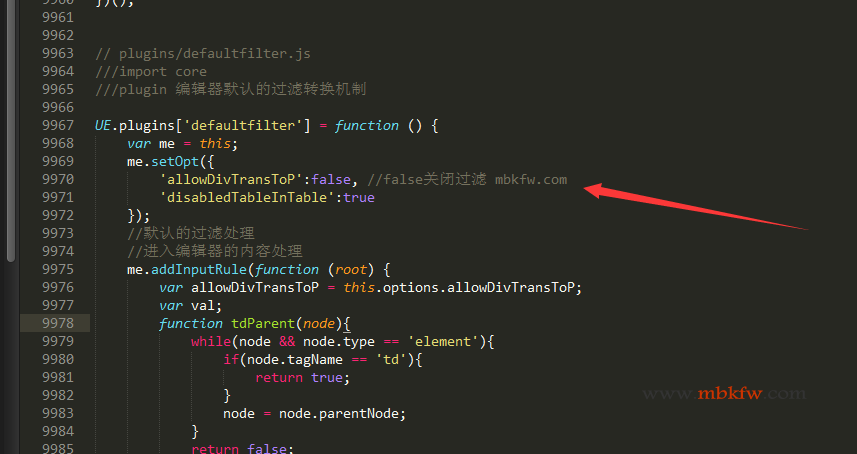
1 、修改allowDivTransToP属性为false

me.setOpt({ 'allowDivTransToP':false, //false关闭过滤 mbkfw.com 'disabledTableInTable':true });2、修改过滤规则
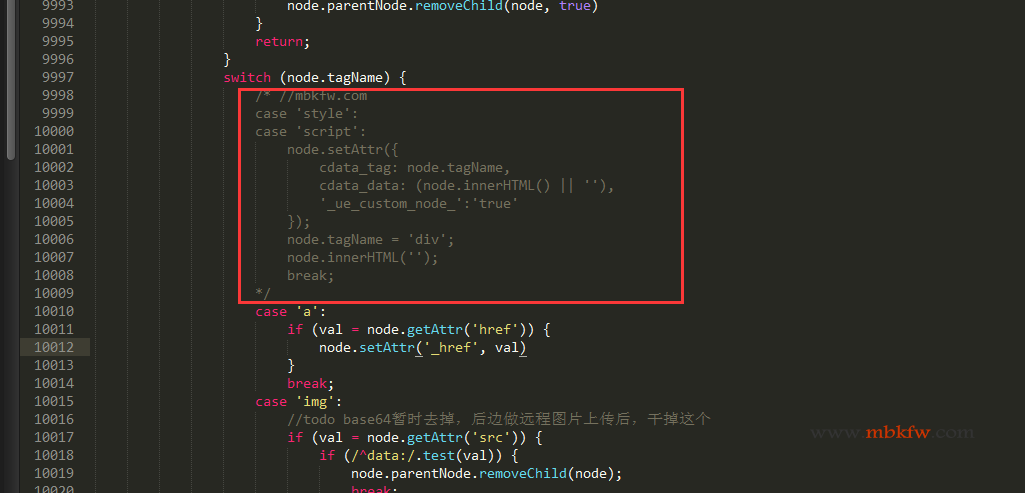
将 case style 与script 注释掉

二、修改ueditor.config.js
以下4项配置全部改为false
//默认过滤规则相关配置项目 //,disabledTableInTable:true //禁止表格嵌套 //,allowDivTransToP:true //允许进入编辑器的div标签自动变成p标签 ,allowDivTransToP:false //禁止进入编辑器的div标签自动变成p标签 //,rgb2Hex:true //默认产出的数据中的color自动从rgb格式变成16进制格式 // xss 过滤是否开启,inserthtml等操作 ,xssFilterRules: false //true //mbkfw.com 关闭过滤 //input xss过滤 ,inputXssFilter: false //true //mbkfw.com 关闭过滤 //output xss过滤 ,outputXssFilter: false //true //mbkfw.com 关闭过滤








































 18605917465
18605917465 客服QQ
客服QQ