今天发现一个小坑,配置了微信可自动注册时,不知道登录密码和支付密码,在平台没有开通短信的情况下需要联系管理员找回,这点比较尴尬,我们手动修改一下,加一个站内信通知
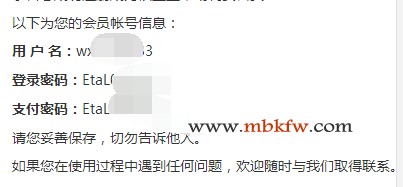
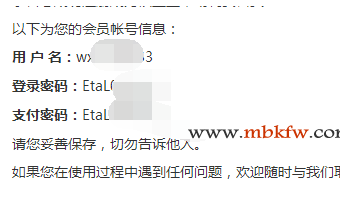
效果图:

修改方案:
找到 mobile/api/weixin.php
把原46行
$post['password'] = $post['cpassword'] = random(10);
换成
$post['password'] = $post['cpassword'] = $post['payword'] = $post['cpayword'] = random(10); //mbkfw.com
原70行 dheader($forward); 上面加上以下代码:
//mbkfw.com-s
//站内信通知
$msg_welcome = '欢迎加入'.$DT['sitename'];
$username = $user['username'];
$title = $msg_welcome;
$content = ob_template('welcome', 'mail');
send_message($username, $title, $content);
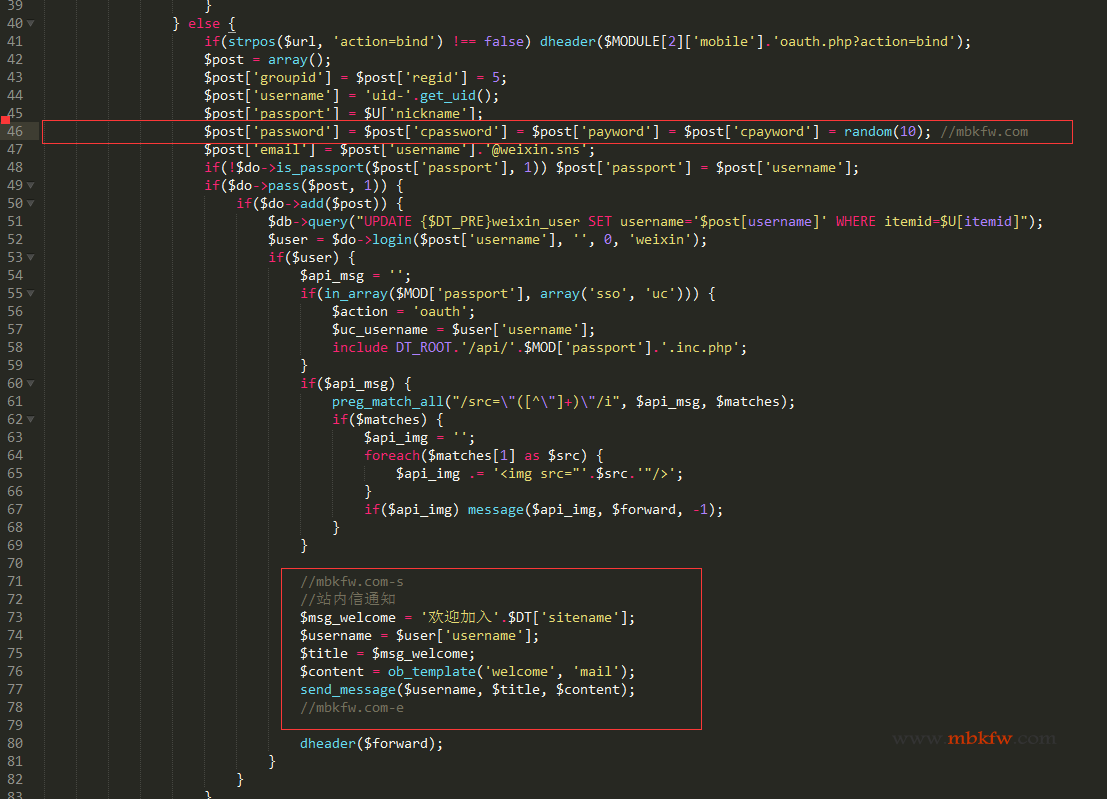
//mbkfw.com-e代码截图:

修改前端模板
这里我们以默认模板目录为例
分别是
PC模板:template\default\mail\welcome.htm
WAP模板:template\mobile\mail\welcome.htm
把通知内容部分改成以下代码(PC端)
尊敬的会员:<br/>
恭喜您成功注册成为{$DT[sitename]}会员!<br/>
以下为您的会员帐号信息:<br/>
<strong>用 户 名:</strong>{$username}<br/>
<strong>登录密码:</strong>{if isset($post[password])}{$post[password]}{else}<i>已加密</i> (如果您忘记了密码,<a href="{$MODULE[2][linkurl]}send.php" target="_blank" style="color:#005590;">请点这里找回</a>){/if}<br/>
<strong>支付密码:</strong>{if isset($post[payword])}{$post[payword]}{else}<i>已加密</i> (如果您忘记了密码,<a href="{$MODULE[2][linkurl]}send.php" target="_blank" style="color:#005590;">请点这里找回</a>){/if}<br/>
请您妥善保存,切勿告诉他人。<br/>
如果您在使用过程中遇到任何问题,欢迎随时与我们取得联系。<br/>M端通知模板
尊敬的会员:<br/>
恭喜您成功注册成为{$DT[sitename]}会员!<br/>
以下为您的会员帐号信息:<br/>
<strong>用 户 名:</strong>{$username}<br/>
<strong>登录密码:</strong>{if isset($post[password])}{$post[password]}{else}<i>已加密</i> (如果您忘记了密码,<a href="{$MODULE[2][mobile]}send.php" style="color:#005590;">请点这里找回</a>){/if}<br/>
<strong>支付密码:</strong>{if isset($post[payword])}{$post[payword]}{else}<i>已加密</i> (如果您忘记了密码,<a href="{$MODULE[2][mobile]}send.php" style="color:#005590;">请点这里找回</a>){/if}<br/>
请您妥善保存,切勿告诉他人。<br/>
如果您在使用过程中遇到任何问题,欢迎随时与我们取得联系。<br/>这样就大工告成了,如果有用,请转发,点赞,谢谢













































 18605917465
18605917465 客服QQ
客服QQ