用echats做的一张图表需要添加水印,一般有两种做法:
1:直接用dom决定定位盖上去,这种方式缺陷比较大
2:用echats官方指定的做法,在options里面添加图片作为背景,但也有一些小缺陷,容易被上层的一些东西遮住。
var waterMarkText = 'ciika';
var canvas = document.createElement('canvas');
var ctx = canvas.getContext('2d');
canvas.width = canvas.height = 100;
ctx.textAlign = 'center';
ctx.textbaseline = 'middle';
ctx.globalAlpha = 0.1;
ctx.font = '20px Microsoft Yahei';
ctx.translate(50, 50);
ctx.rotate(-Math.PI / 4);
ctx.fillText(waterMarkText, 0, 0);然后在通过参数配置进去
backgroundColor: {
type: 'pattern',
image: canvas,
repeat: 'repeat'
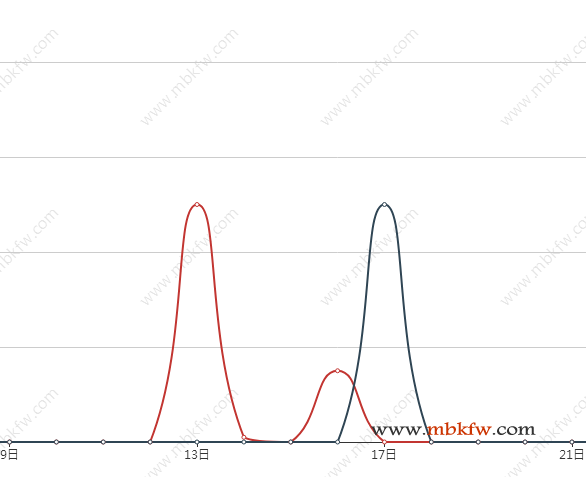
}最终效果:










































 18605917465
18605917465 客服QQ
客服QQ