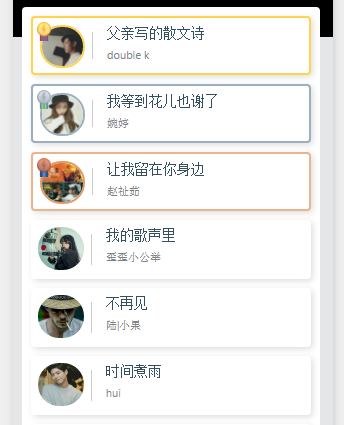
效果图如下:

上面是个列表从数据库拿下来所有的信息;在视图层直接一个for循环展示下来,现在麻烦来了前三个和后面的额不一样,小程序不允许dom操作,那怎么解决呢?
解决办法:
wx:for和wx:if wx:elif嵌套着使用
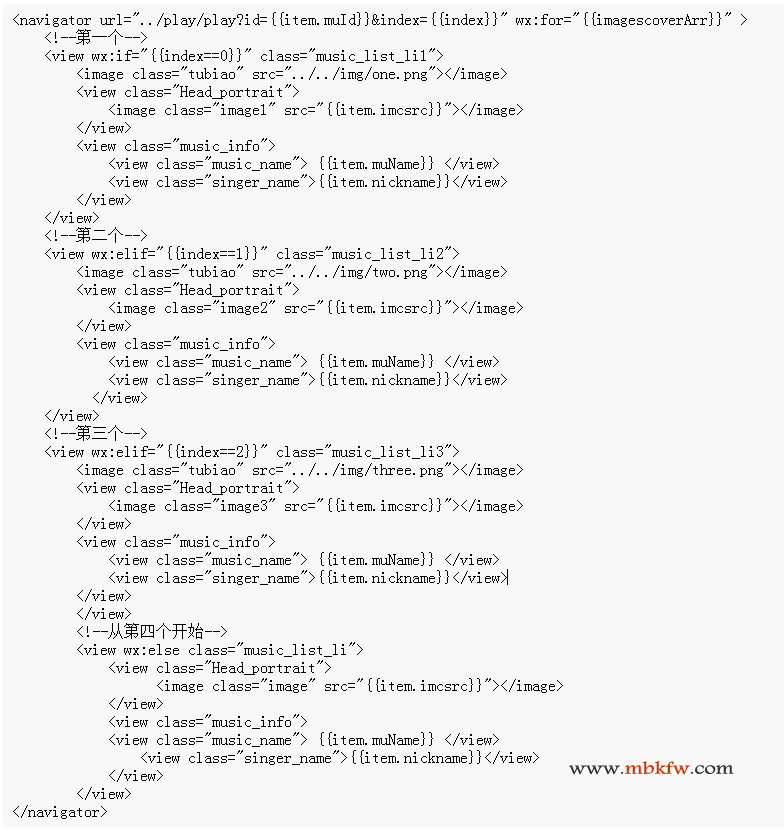
代码:
wxml (可下载附件看源代码)

上面是主要的处理代码原理就是:在view里面拿到后台的数据数组,完了把和别人不一样的单独拿出来做下单独处理,怎么单独处理就是wx:if判断,在这种情况下给他不同额样式
下班PC阅读不方便?
手机也可以随时学习开发


分享来自「 MBKFW.COM 」
①保存图片到相册
②打开微信扫一扫