

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>首页</title>
<style>
*{ margin:0; padding:0; list-style:none;}
img{ border:0;}
.header{ width:100%; background:#11192c;}
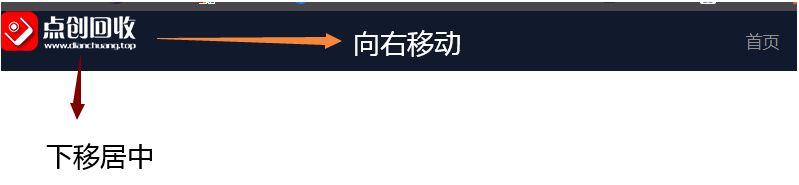
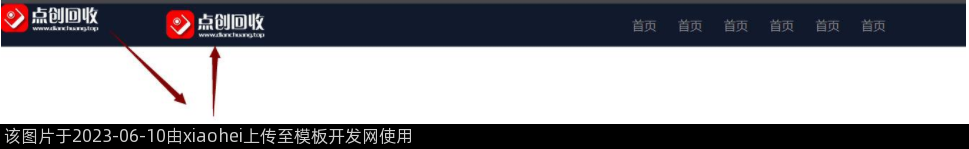
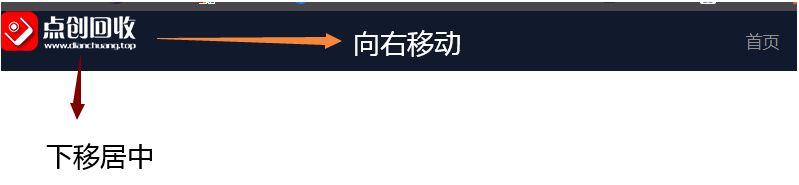
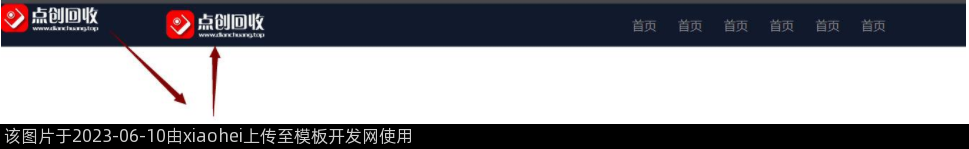
.logo a img{float: left;}
.nav{ width:1000px; margin:0 auto; overflow:hidden;}
.nav ul{float: right;}
.nav ul li{ height:40px; line-height:40px; float: left; padding:10px 10px; margin:0px 5px;position:relative;}
.nav ul li a{ color:#8f8f8f; font-family:'Microsoft Yahei'; font-size:17px; text-decoration:none;}
.nav ul li a:hover{ color:#ffffff; text-decoration:none;}
.nav ul li span{ display:block; position:absolute; width:0px; height:0px; background:#ffffff; top:58px; left:50%;}
</style>
</head>
<body>
<!-- 代码begin -->
<div class="header">
<div class="logo">
<a href="index.html">
<img src="images/logo.png" alt=""></a>
</div>
<div class="nav">
<ul>
<li><a href='#'>首页</a><span></span></li>
<li><a href='#'>首页</a><span></span></li>
<li><a href='#'>首页</a><span></span></li>
<li><a href='#'>首页</a><span></span></li>
<li><a href='#'>首页</a><span></span></li>
<li><a href='#'>首页</a><span></span></li>
</ul>
</div>
</div>
<script src="js/jquery.min.js"></script>
<script>
$(function(){
$('.nav li').hover(function(){
$('span',this).stop().css('height','2px');
$('span',this).animate({
left:'0',
width:'100%',
right:'0'
},200);
},function(){
$('span',this).stop().animate({
left:'50%',
width:'0'
},200);
});
});
</script>
<!-- 代码end -->
</body>
</html>







 已关闭
已关闭





 18605917465
18605917465 客服QQ
客服QQ