使用方法很简单,引入jq,复制页面底部js和头部样式即可
演示:http://www.jq22.com/demo/jquerytitle201902210123/
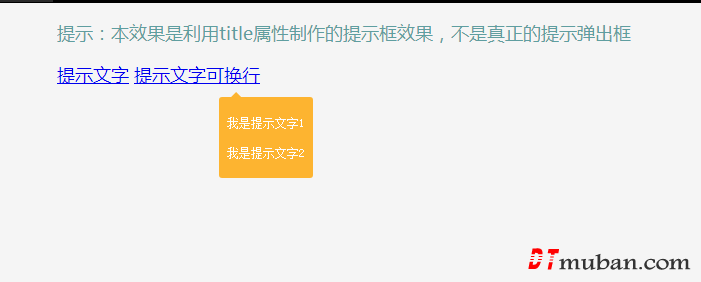
效果

HTML
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=yes" />
<title>美化title属性,使title成为提示框</title>
<script src="https://www.jq22.com/jquery/jquery-1.7.1.js"></script>
<style type="text/css">
.style{width: 700px;margin: auto;font-size: 18px;color: cadetblue;}
.tooltip {
font-size: 12px;
font-family: \5b8b\4f53;
line-height: 1.5;
position: absolute;
padding: 5px;
z-index: 100003;
opacity: .8
}
.tipsy-arrow {
position: absolute;
width: 0;
height: 0;
line-height: 0;
border: 6px dashed #FFA500;
top: 0;
left: 20%;
margin-left: -5px;
border-bottom-style: solid;
border-top: 0;
border-left-color: transparent;
border-right-color: transparent
}
.tipsy-arrow-n {
border-bottom-color: #FFA500;
}
.tipsy-inner {
background-color: #FFA500;
color: #fff;
max-width: 200px;
padding: 5px 8px 4px 8px;
text-align: center;
border-radius: 3px
}
</style>
<body>
<div class="style">
<p>提示:本效果是利用title属性制作的提示框效果,不是真正的提示弹出框</p>
<a href="#" title="我是提示文字">提示文字</a>
<a href="#" title="<p>我是提示文字1</p><p>我是提示文字2</p>">提示文字可换行</a>
</div>
<script>
jQuery(document).ready(function($) {
var sweetTitles = {
x: 10,
y: 20,
tipElements: "a,span,img,div ",
noTitle: false,
init: function() {
var noTitle = this.noTitle;
$(this.tipElements).each(function() {
$(this).mouseover(function(e) {
if (noTitle) {
isTitle = true;
} else {
isTitle = $.trim(this.title) != '';
}
if (isTitle) {
this.myTitle = this.title;
this.title = "";
var tooltip =
"<div class='tooltip'><div class='tipsy-arrow tipsy-arrow-n'></div><div class='tipsy-inner'>" + this.myTitle +
"</div></div>";
$('body').append(tooltip);
$('.tooltip').css({
"top": (e.pageY + 20) + "px",
"left": (e.pageX - 20) + "px"
}).show('fast');
}
}).mouseout(function() {
if (this.myTitle != null) {
this.title = this.myTitle;
$('.tooltip').remove();
}
}).mousemove(function(e) {
$('.tooltip').css({
"top": (e.pageY + 20) + "px",
"left": (e.pageX - 20) + "px"
});
});
});
}
};
$(function() {
sweetTitles.init();
});
});
</script>
</body>
</html>重点的加入js
<script>
jQuery(document).ready(function($) {
var sweetTitles = {
x: 10,
y: 20,
tipElements: "a,span,img,div",
noTitle: false,
init: function() {
var noTitle = this.noTitle;
$(this.tipElements).each(function() {
$(this).mouseover(function(e) {
if (noTitle) {
isTitle = true;
} else {
isTitle = $.trim(this.title) != '';
}
if (isTitle) {
this.myTitle = this.title;
this.title = "";
var tooltip =
"<div class='tooltip'><div class='tipsy-arrow tipsy-arrow-n'></div><div class='tipsy-inner'>" + this.myTitle +
"</div></div>";
$('body').append(tooltip);
$('.tooltip').css({
"top": (e.pageY + 20) + "px",
"left": (e.pageX - 20) + "px"
}).show('fast');
}
}).mouseout(function() {
if (this.myTitle != null) {
this.title = this.myTitle;
$('.tooltip').remove();
}
}).mousemove(function(e) {
$('.tooltip').css({
"top": (e.pageY + 20) + "px",
"left": (e.pageX - 20) + "px"
});
});
});
}
};
$(function() {
sweetTitles.init();
});
});
</script>


























 18605917465
18605917465 客服QQ
客服QQ