
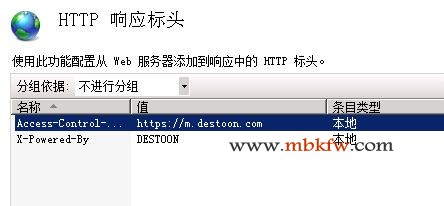
需要在图片所在站点设置Access-Control-Allow-Origin,以下为设置方法:

二、宝塔面板的设置 ,找到图片站点,点设置

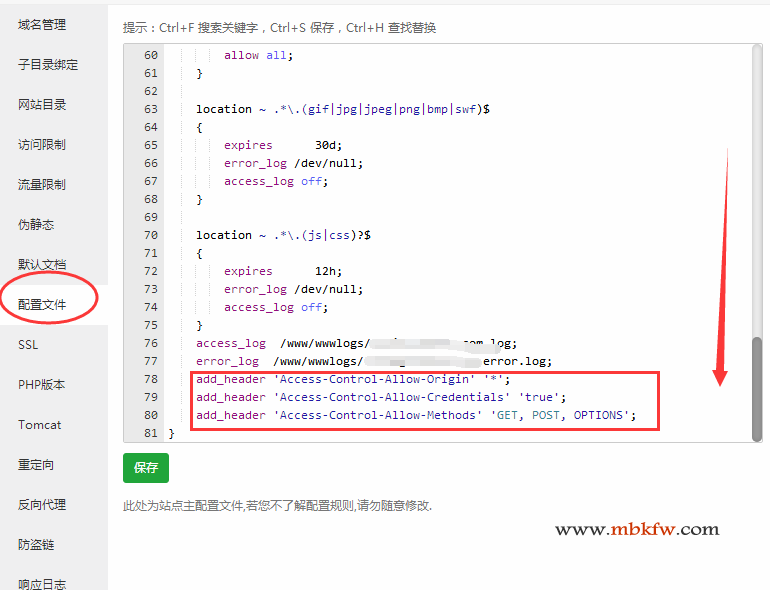
找到 配置文件 拉到最下面加上
add_header 'Access-Control-Allow-Origin' '*'; add_header 'Access-Control-Allow-Credentials' 'true'; add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
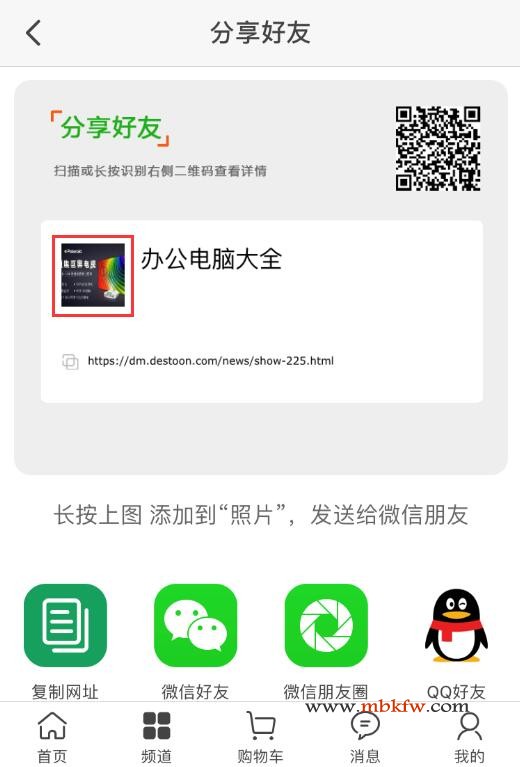
效果如图:

保存后,找到 软件商店 ,重启环境 即可 ,测试前请刷新页面




































 18605917465
18605917465 客服QQ
客服QQ