我们经常做的是点击元素改变样式,只是点击一次,那么如果点击很多次呢,我们需要元素来回变化呢?这时候我们就用class名来改变,判断是否有该class
啥都别说了,上代码
HTML
<div class="shbian test">你点我就变</div><!--点击显示,再点击其他地方隐藏-->
CSS
.shbian{text-align: center;height: 60px;line-height: 60px;width: 160px;cursor: pointer}
.active{color: white;background: midnightblue;box-shadow: 0 0 10 #000000;border-radius: 6px;border: none;;}
.test{border: 1px solid #009688;border-radius: 6px;}JS
var shb=$('.shbian');
shb.on('click',function(){
if(shb.hasClass('test')){//如果有‘test’的样式,就去除他的样式,添加‘active’的样式
shb.removeClass('test').addClass('active');
}else if(shb.hasClass('active')){
//如果有‘active’的样式,就祛除他的样式,添加‘test’的样式
shb.removeClass('active').addClass('test');
}
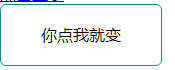
})效果图:原来默认的,

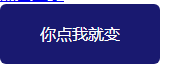
点击改变,

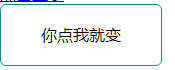
再点击:




























 18605917465
18605917465 客服QQ
客服QQ